스크립트가 제대로 작동하지 않는 상황으로 개발자의 실수로 인한 경우에는 디버깅을 통해서
에러를 해결할수 있지만 다른 요인의 경우(불안정한 회선이나 바이러스 시스템 오류등)은 언제
발생할지 예측을 할수 없게 됨
이러한 경우 대부분이 잘못된 운영체제의 사용에서 기인하는 경우가 많은데 백신프로그램등으로
바이러스 체크 확실하게 하시고 검증되지 않은 프로그램은 사용하지마시고 (특히크랙프로그램에
이러한 것들이 많음)윈도우는 주기적으로 재설치 하시는 것이 바람직 합니다.
디버깅 문제와 광고의 홍수속에서 생겨나는 adware (백신프로그램으로치유)
지금 보시는것은 일반적인 것이고 악성코드로 인한 스크립트
오류는 백신프로그램으로 치료 해야합니다.
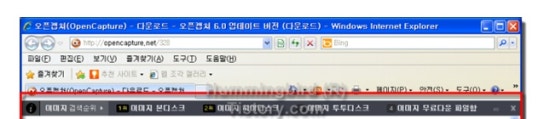
***********최근 상단에 광고성 bar식으로 자동설치되는 프로그램들이 난무하다.
그중 문제가 되는 프로그램이 winhigh가 개인적으로는 문제가 되었네요~!!

상단에 이와 같은 프로그램이 혹시 깔리셨나요? 그렇다면
내 컴퓨터-c:드라이브program files-winhigh 폴더에서 unwinist...라는 것을 클릭해서 실행을
하시면 프로그램이 삭제가 되실 것입니다.
백신프로그램으로는 없어졌다가 다시 실행되기도 했는데
이번에 확실히 찾아서 해결.
여기서 부터는 조금 다른 부분일지도 모르니 해결 되셨다면 실행 하지 않으셔도 된답니다
1. First - 인터넷 고급 옵션
스크립트 오류 해결방법 그 첫 번째는 '인터넷 고급 옵션' 입니다.

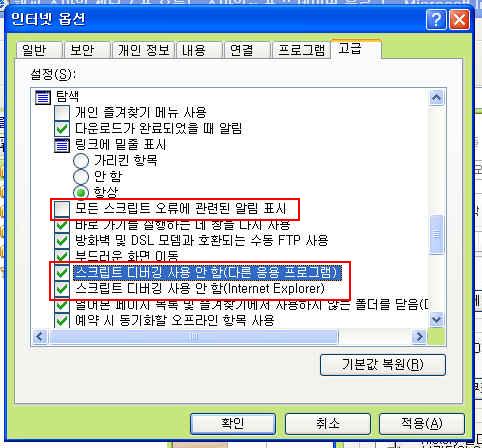
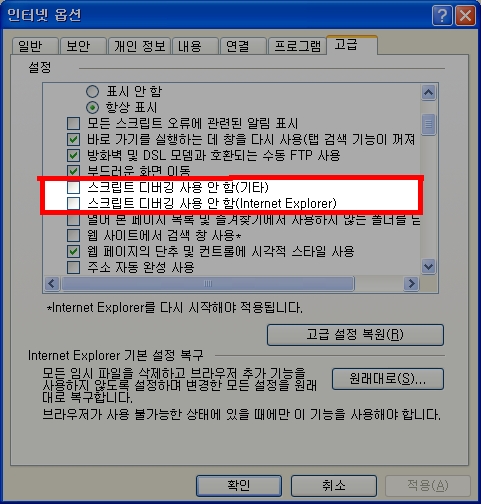
그러시면 위와 같은 창이 나타나는데, 이 창에도 여러 개의 탭이 있습니다.
그 탭들 중 가장 오른쪽에 있는 '고급' 탭을 클릭하시면 다음과 같이 나타납니다.

위와 같이 '탐색' 부분에서 '모든 스크립트 오류에 관한 알림 표시' 를 체크 해제하시고, '
스크립트 디버깅 사용 안 함' 을 전부 체크해제 하세요.
이것이 스크립트 오류 해결방법과 가장 관련이 있는 방법일 것입니다.

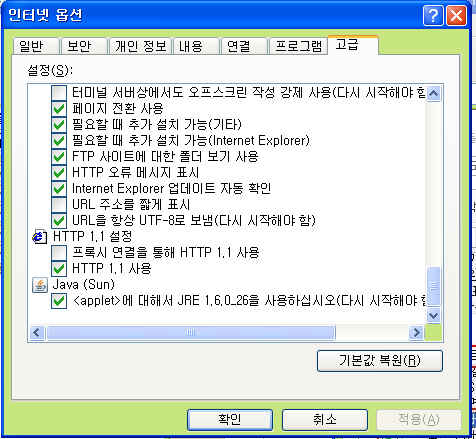
또한, 인터넷 옵션 고급 탭의 목록 아래쪽에 보시면 위와 같이 'URL을 항상 UTF-8로 보냄'
그리고, '타사 브라우저 확장명 사용' 모두 체크해제하세요.
이제, 창 아래쪽의 확인 버튼을 클릭하신 후 인터넷 창을 다시 시작하시면 되십니다.
2. Second - 문제가 되는 프로그램 삭제하기
두 번째로 추천해 드리는 해결 방법은 문제가 되는 프로그램의 삭제입니다.

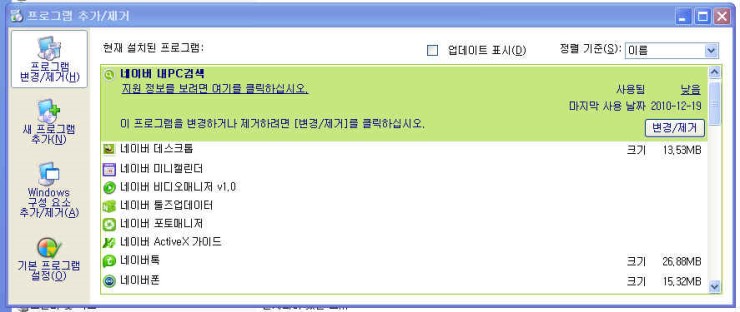
제어판의 '프로그램 추가/제거' 를 여시면 위와 같이 나타납니다.
여기서 스크립트 오류를 발생시키는 원인이 될 만한 프로그램을 삭제하시면 문제가 해결될 수 있습니다.
단, 어떤 프로그램인지 모르실 때는 필요 없거나 사용 빈도가 낮다고 판단되는 프로그램을 선택하신 후,
'변경/제거' 를 통해 삭제하실 수 있으십니다.
----------------------------------------------------------------------------
유행하고 있는 스크립트 오류
갑자기 인터넷 새 창을 열때마다 생기는 스크립트 오류...주소는 다르겠지만...
이러한 게 발생한다면 침착하시게 간단히 아래처럼 처리 하시면 끝~~~~
이런 비슷한 류의 스크립트 오류..........
이제 스크립트 디버깅 가능하도록 익스플로어를 설정을 변경 해야한다.
[도구] - [인터넷옵션] - [고급]
에 들어가서,
스크립트 디버깅 사용 안함(기타), 스크립트 디버깅 사용 안함(Internet Explorer)의 체크를 해제 한다.

그리고 확인 눌러서 닫음~
Script Debugger 실행
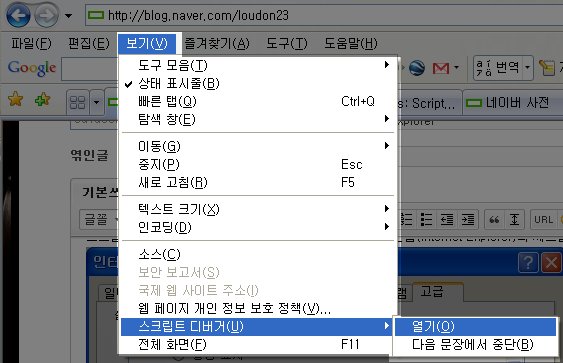
Internet Explorer의 메뉴에서 [보기] - [스크립트 디버거] - [열기] 를 클릭

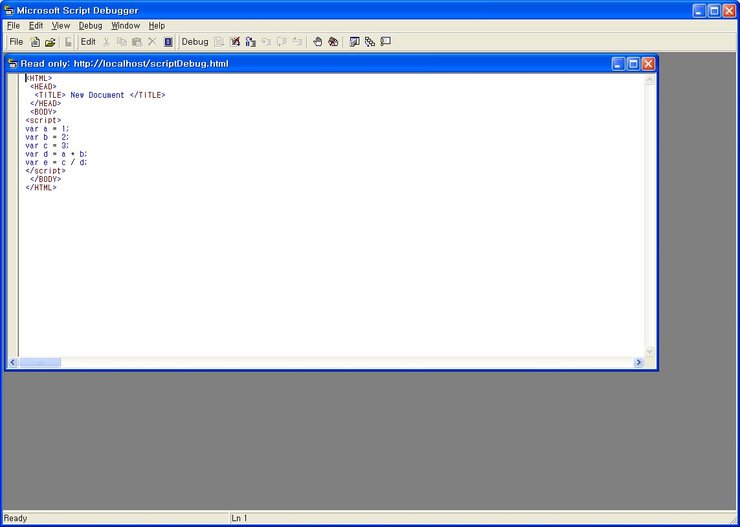
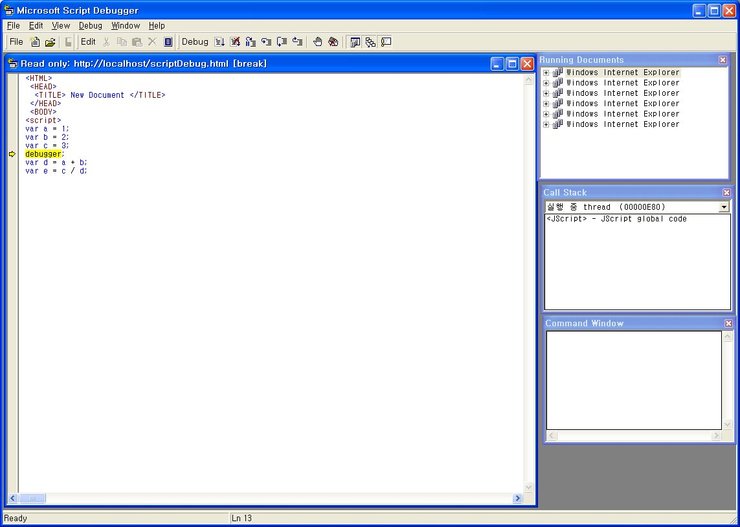
아래 그림처럼 Microsoft Script Debugger 가 뜨게 된다

스크립트 디버거는 스크립트 소스를 보여주는 메인창, 현재 실행중인 Internet Explorer 의 문서를 보여주는
Running Documents 창, 스크립트 함수 call Stack을 보여주는 call Stack 창, 그리고 커멘트를 입력하여
변수 또는 DOM객체를 보여주는 Command Window로 구성되어 있다.
※ 스크립트 디버거도 Firebug 처럼 중단점(Breakpoint)를 삽입가능한데 어떻게 사용하는지 모르겠다. 이미
실행된 스크립에 대해서는 중단점을 삽입해도 동작하지 않는다. 페이지 새로고침을 하면 디버거와의 연결이
끊어지는듯 하다. 스크립트 디버거의 중단점 동작 방법 아시는 분은 알려주시길 ㅎㅎ
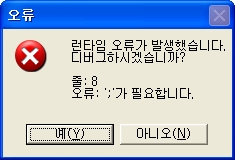
만약, 자바스크립트 소스코드의 오류가 있는 부분이 있다면 실행중에 다음과 같은 창이 뜬다.

이창에서 Y를 눌러 디버그 한다고 하면, 스크립트 디버거가 떠서 디버깅 가능하도록 된다.
debugger 명령어으로 디버깅 하기
앞의 Firebug 처럼 스크립트 디버거도 debugger에서 스크립트 일시정지가 가능하다 .
| <HTML> <HEAD> <TITLE> New Document </TITLE> </HEAD> <BODY> <script> var a = 1; var b = 2; var c = 3; debugger; // 중단점 역할을 하는 debugger 명령어 var d = a + b; var e = c / d; </script> </BODY> </HTML> |
위 소스를 가지고 페이지를 만든 후, IE에서 불러보자.
아래 그림처럼 스크립트 디버거가 뜨고(스크립트 디버거가 실행 중이 아니더라도 뜬다) debugger 부분에서
스크립트 실행이 정지된 상태로 된다.

스크립트 디버거에서 debugger를 통해서 정지 되었으면 해당 변수의 값등을 알아 볼 필요가 있는데,
이럴때는 Command Window를 이용한다.
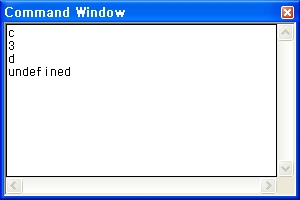
Command Window 창에 해당 변수명을 입력 하면
|
c <- c변수값을 보자 3 <- 결과 |
이렇게 해당 변수의 값이 출력이 된다
만약 아직 실행되지 않은 값을 호출하면
|
d <- 아직 정의 되지않은 d값 보자 undefined <- 결과 |
이런식으로 나오게 된다.

근데 DOM값등을 보기에는 이 Command Window 창은 너무나 불편하다. 최소한 Local의 모든 변수 값을
다보여주는 창 같은게 있었으면 좋겠는데 그런거 조차도 없다. 뭐.. 공짜가 그렇지.. ㅡ_-;
Visual Studio를 이용한 디버깅
MS사에서 공짜로 제공하는 스크립트 디버거에 실망했다면 Visual Studio를 이용해보길 바란다.
Visual Studio가 뭔지 모르는건 아닐꺼라 생각한다.(검색해보길)
일단 VS로 디버깅을 하기위해선 VS가 설치되어 있어야한다.
VS가 설치되어 있다면 위의 2번항목처럼 스크립트 디버깅 한다는 설정을 해놓고 아래 방법을 따라 하길..
| <HTML> <HEAD> <TITLE> New Document </TITLE> </HEAD> <BODY> <script> var a = 1; var b = 2; var c = 3; debugger; // 중단점 역할을 하는 debugger 명령어 var d = a + b; var e = c / d; </script> </BODY> </HTML> |
이 소스를 가지고 디버깅을 해보겠다. 디버깅 방법은 debugger 명령어를 가지고 한다.
해당소스를 IE에서 호출 하면

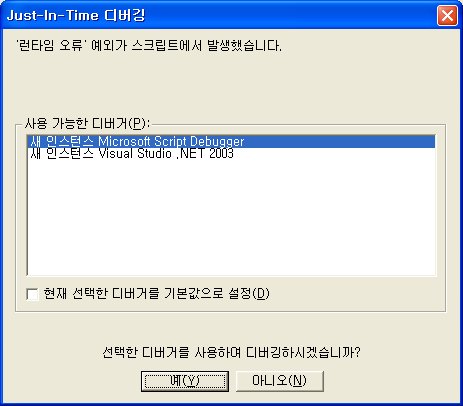
어떤 디버거를 사용할지 물어본다. Script Debugger 만 깔려 있을때는 이 창이 뜨지 않았다.
그 이유는 디버거가 하나 뿐이니 선택할 수 있는게 하나 뿐이니 뜨지 않는다.
여기서 "새 인스턴스 Visual Studio [버전명]" 을 선택한다.
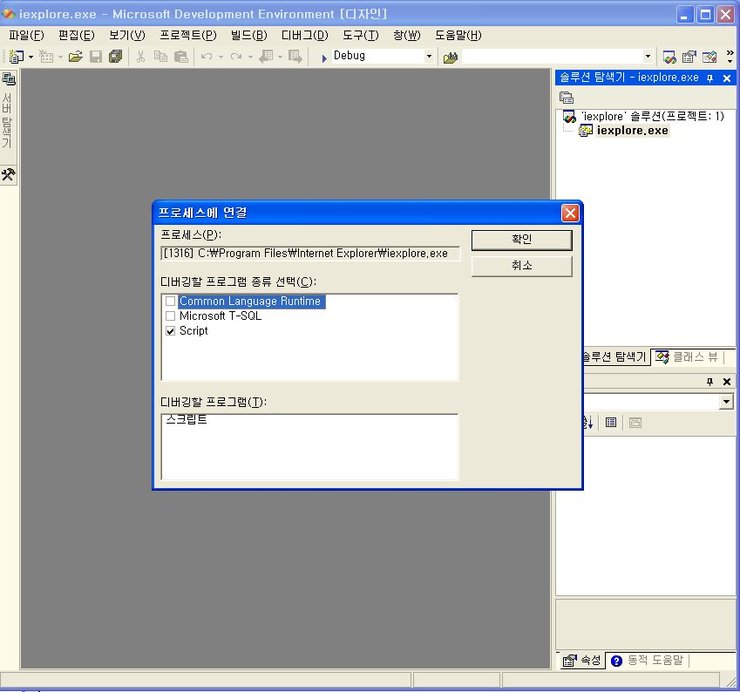
그러고 나면 아래 그림처럼 VS가 뜨고 디버깅 할 프로그램 종류를 선택하라고 한다.
당연히 Script 를 선택하고 확인을 클릭한다.

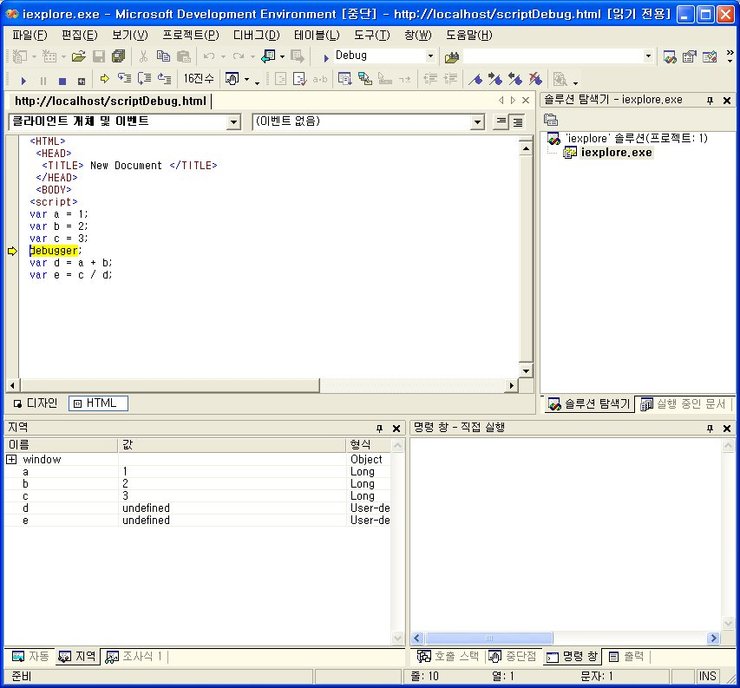
그러고 나면 아래 그림 처럼 해당 소스가 나오게 된다.
스크립트 디버처럼 debugger 가 설정된 위치에서 스크립트가 멈춰진 상태로 된다.

VS에는 스크립트 디버거 처럼 호출스택(callStack), 명령창(command window),
실행중인문서(runtime document) 창이 있고, Local 변수값을 보여주는 지역창, 원하는 값만
쏙 뽑아 볼 수 있는 조사식창, 현재 위치에서 보여야 할 값들을 자동으로 보여주는 자동창이 더 있다.
스크립트 디버거 보다 VS를 추천하는 이유가 이것이다. 바로 변수값을 보여주는 창들이다.
현재 실행환경에서 DOM 객체의 속성값이나, 변수값등이 어떻게 되어있는지 확인 할 필요가 있는데
스크립트 디버거에는 그런 창이 없다. 고작해야 command window에서 값을 치는거 밖에는...
Visual Studio를 이용한 단계적 실행
FireBug에서 처럼 VS도 당연히 단계적 실행 기능이 있다.

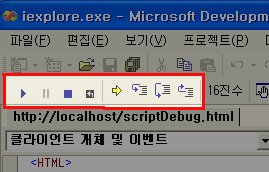
각 아이콘은 다음 기능들을 한다.
![]() : 계속
: 계속
![]() : 일시정지
: 일시정지
![]() : 디버깅 중지
: 디버깅 중지
![]() : 디버깅 다시 시작
: 디버깅 다시 시작
![]() : 현재 디버깅 중인 곳으로 이동
: 현재 디버깅 중인 곳으로 이동
![]() : 한단계씩 실행
: 한단계씩 실행
![]() : 함수 단위로 실행
: 함수 단위로 실행
![]() : 함수 밖으로 나가기
: 함수 밖으로 나가기
단계적 실행을 위해선 4번처럼 debugger 명령을 이용해서 중단점처럼 사용하면 된다.
'컴퓨터관련' 카테고리의 다른 글
| 영어번역기 (0) | 2012.01.05 |
|---|---|
| 광고성 홈페이지, 어떻게 삭제하나 (0) | 2011.11.16 |
| 키보드 입력문제(분리입력) (0) | 2011.08.25 |
| 인터넷 기본값이 변경되었을 때 복원 (0) | 2011.04.15 |
| Revo Uninstaller (0) | 2011.04.04 |